Squash and Stretch -
Gives the illusion of weight and volume to a character as it moves. Also squash and stretch is useful in animating dialogue and doing facial expressions. How extreme the use of squash and stretch is, depends on what is required in animating the scene. Usually it's broader in a short style of picture and subtler in a feature. It is used in all forms of character animation from a bouncing ball to the body weight of a person walking. This is the most important element you will be required to master and will be used often.

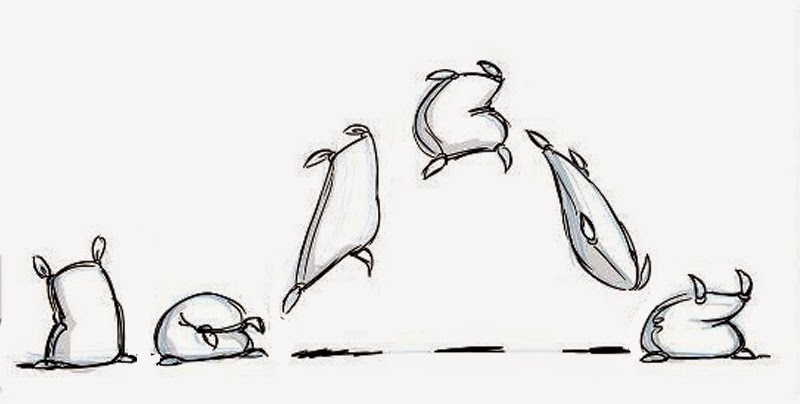
Squash and Stretch is demonstrated by the famous animation exercise of animating a Flour Sack moving and emoting -



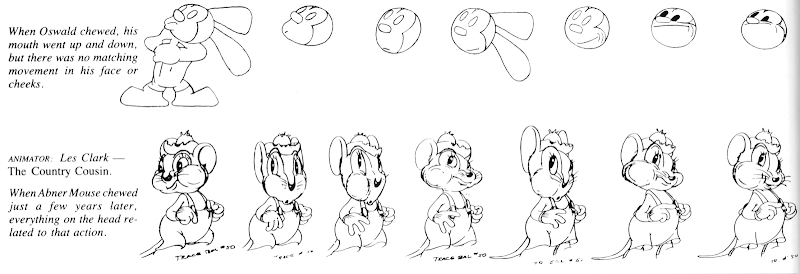
In this example Frank and Ollie compare early animation of Oswald the Rabbit chewing (with some rudimentary use of Squash & Stretch on the face) with a more sophisticated application of Squash & Stretch principle by Les Clark in "The Country Cousin", as Abner the country mouse chews -

Chewing action (squash & stretch on face) , Looped several times -
Examples of Squash & Stretch used for intentionally comic Distortion effect:

(sorry , some of these scans from the book got cut off at the edges by the scanner . GET THE BOOK ! You'll be glad you did)

The following examples of SQUASH & STRETCH action (which also show ANTICIPATION) are used by Frank and Ollie to illustrate how the Disney studio's animation technique progressed . In both clips the villain Peg Leg Pete performs a similar action, hoisting up his belt , causing his considerable bulk to squash and stretch , but notice in the second clip how much more exaggerated the use of Squash & Stretch had become in a few short years.

Peg Leg Pete Squash & Stretch Action from "Shanghaied" (1934) -
Pete (no longer with a "peg leg") Squash & Stretch Action from "The Riveter" (1940) -
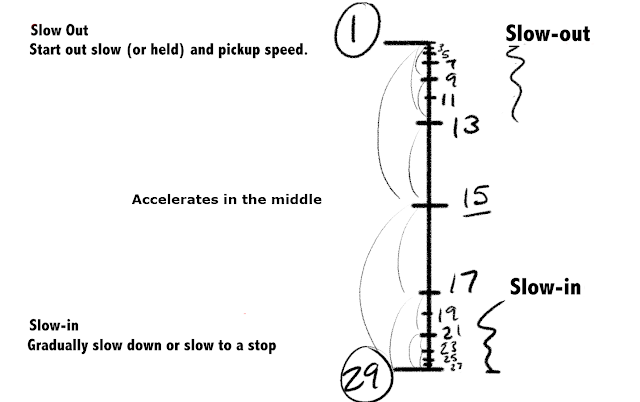
Remember doing the "Bouncing Ball" Exercise ? See how it applies to a character:

(Gus animation drawings by Scott Petersen . He has an excellent series of animation tutorials that are worth purchasing: http://www.goldenstreetanimation.com/#!animation-training-dvds/c1hxt )
In his book "Character Animation Crash Course" , Eric Goldberg reminds us that when Distorting (Squashing or Stretching) a character or object that the VOLUME of the character must remain consistent:

Tracy J. Butler shows how Squash & Stretch applies to the facial features :